Let’s look at the steps.
1. As the first step let’s create an Azure container registry.The container registry is the place where container images are saved.Azure provide facility to create our own private registries.Hence let’s create an ACR called DemoWebApp to save our container images.You can learn how to create an ACR from my previous post Create Azure Container Registry – Part1.
2. Create Azure DevOps project with a Git repo. Find guide here.
3. Now prepare the development environment to create a container image of the simple .NET core application.
- Prerequisites
- We need to install docker for windows.You can refer Set up Windows 10 VM in Azure to Develop with Docker
- Install vscode.Download Visual Studio Code.
- Install git for windows Download git for windows.
- Install .NET Core SDK (Download installer and install)
- Copy clone URL of the Azure DevOps project
- Open command palette in vscode.
- Open repository in vscode once cloned.
- you may be asked to enter Azure DevOps account credentials.If asked, provide your Azure DevOps account credentials.
- Open vscode terminal and execute following commands to create a web application,build and run the web application.
- Create new .net core web app
dotnet new webapp
- Build and run the web app with following commands
dotnet build
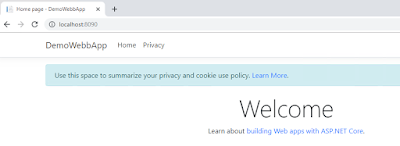
dotnet run
- You can access the application with local host URL mentioned in the above image.
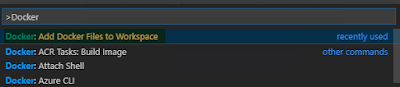
- Open vscode command palette and use Docker: Add Docker Files to Workspace command to generate the docker file

- Then select following values when prompt
- Asp.NET core
- Linux
- keep port 80 and press enter
6. Now you would be able to see the docker file has added to the project
* It downloads ASP.NET core 2.2 runtime image and sdk image.
* Creates a container with sdk image and copies the source code to it.
* Restores packages and builds the Web App in the build container.
* Publishes the web app in the build container.
* Uses the run time image and creates a container.
* Copies the published files to the runtime container and creates an image.
7. Execute following commands in vscode terminal to create web app as docker image.You can containerize the application in development environment with the following commands.
- Build docker image – create a docker image with webapp01 as image tag name
- docker build -t webapp01 .
- Run web app as docker image locally
- docker run -d -p 8090:80 webapp01

- Stop running cotainer
- docker stop container id
9. Commit and push the code to Azure DevOps git repo.This source code will be used in the Azure DevOps build to generate docker image.
10. Now we have added web app source code to Azure DevOps git repo. Let’s create a build definition to build and push docker image to the Azure Container Registry.
- Go to Azure DevOps and create new build using docker build template
- Go to pipelines –> Builds –> new build—>use classic editor
- Search for docker and select docker container

11. You would be able to see the new build definition has been created with two steps.One to build the docker image and the other to push the built image to the ACR.
- Now we can edit the build definition.Let's start with variables.In build steps we provide image name as variable.So, it will create a repository in the ACR with this image name variable and save the container image inside this repository.In the deployment pipeline, it will find the container image using this image name variable.So, it is good practice to define image name as a variable in a variable group as it would be shared in both build and release pipeline.
- Add variable group to the build definition.
- Build an image – Select values for this task
- Select the subscription which has ACR created and click on Advanced options of Authorize drop down.
- Popup will prompt,select the resource group of the ACR from the drop down.You will be asked to enter subscription credentials before selecting the resource group.
- Select Azure container registry from the drop down
- Push an image
- Select the resource manager link created in the image build task.
- Select Azure container registry from the drop down.
This post explained how to build a container image and push it in to an Azure container registry using a Azure DevOps build.You can learn how to create a deployment pipeline and deploy the container image to Azure web app in the next post.














No comments:
Post a Comment