PhantomJs is one of the widely used headless driver.This helps to run a bunch of test cases without ever having to open a web browser.You can take screen shots of each step while test case is executing even though user doesn’t see the GUI
Following few steps explain you how to do functional testing using Selenium and PhantomJs with Pyhton.
- Open Visual Studio IDE.
- Go to NuGet Packages and install PhantomJs.

- In windows add PhantomJs.exe location as environment PATH variable.
- Create new python project and do coding.
- In following example first create instance of phantomjs driver and moves to google search page,at this point take a screenshot of google search page(testimg1.png). Then verify “I’m Feeling Lucky” button available on the page. If the button available, click on the button.Another screen shot taken after button click step(testimg2.png). After that verify the page title of the new page that navigate after click on “I’m Feeling Lucky” button.
import unittest from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.keys import Keys class PythonApplication1(unittest.TestCase): def test_case1(self): driver=webdriver.PhantomJS() driver.get('https://www.google.lk/') driver.save_screenshot("testimg1.png") wait=WebDriverWait(driver,60) feelingBtn=wait.until(EC.element_to_be_clickable((By.NAME,"btnI"))) assert True,feelingBtn feelingBtn.click() driver.save_screenshot("testimg2.png") self.assertEqual(True,wait.until(EC.title_contains("Google Doodles"))) driver.quit()
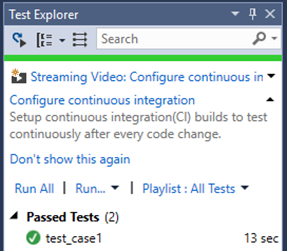
- Test script can be run by right click inside the test case method and select “Run Tests” or using test explorer.

- While you execute above test case you can find screenshots within project folder.These are the screen shots of above test case.


To check the performance improvement, I execute same test case on same windows machine with chrome,IE and PhantomJs.According to the following results you can see there is a performance improvement when use headless browser.
|
||||||||||



No comments:
Post a Comment